Sebelum melakukan instalasi sass, anda harus mendownload aplikasi ruby terlebih dahulu. untuk mendapatkannya anda bisa mendownload melalui link dibawah ini :
http://www.4shared.com/file/jcVQwO8uce/rubyinstaller-231.html
jika sudah didownload buka insall program ruby.exe. ikuti langkah-langkah instalasi seperti pada aplikasi pada umumnya. jika sudah selesai, buka program command line.
lalu ikuti langkah-langkah seperti dibawah ini.
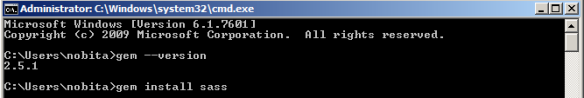
ketik
gem install sass

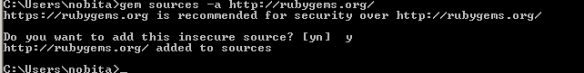
jika error install sass, maka ketik perintah
gem sources-a http://rubygems.org/
dan ketik y

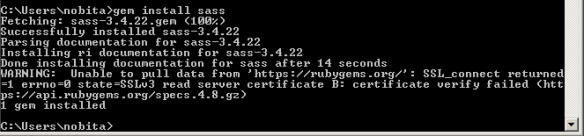
setelah itu, ketik kembali
gem install sass

jika ada progress instalasi hingga 100%, berarti sass sudah berhasil di install, untuk memeriksanya, ketikkan
sass –version

untuk aplikasi tambahannya, yang nanti akan dibutuhkan ketika membuat scss. download aplikasi scout app, di link berikut :
http://www.4shared.com/zip/0Na5HnGNce/scout-app-071-win.html
selesai semoga bermanfaat. wassalam