Compass merupakan pengembangan dari sass, didalam compass terdapat kode-kode seperti library yang sudah dibuatkan, dan kita tinggal memanggilnya. Dengan kata lain pekerjaan kita akan lebih mudah jika menggunakan compass untuk membuat kode di scss. Jika ingin informasi lebih detail tentang compass bagaiana cara installnya dan descripsinya silahkan searching di google.
Baik jika sudah terinstall compass, kita akan mencoba membuat salah satu contoh awal pembuatan layout dengan menggunakan compass.
Pada command line atau cmd,
status kondisi berada pada direktori project. misal :
c:\xampp\htdocs\layout>
kemudian masukan perintah untuk membuat project compassnya, tuliskan kode dibawah
c:\xampp\htdocs\layout>compass create
jika di enter dengan otomatis akan membuat file-file project compass.
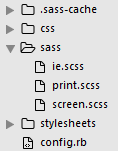
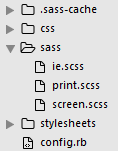
dan hasil di folder akan memunculkan file-file berikut.

folder sass berisikan file scss yang merupakan bahan untuk membuat file css.
folder stylesheets berisikan file css hasil dari scss.
file config.rb adalah file untuk konfigurasi dari compass.
sedangkan folder css diatas adalah , folder yang sudah saya siapkan, alias bukan hasil generate dari compass.

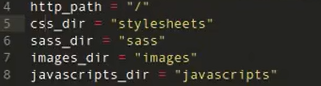
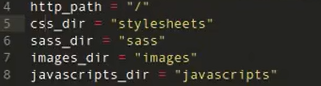
output default akan di simpan di folder stylesheets, jika ingin menggantinya ke folder css, maka, rubah tulisan stylesheets menjadi css pada baris ke 5, seperti dibawah.
css_dir = "css"
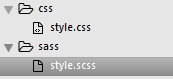
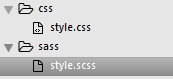
pada direktori stylesheets di hapus saja karena kita akan menggunakan folder scss, dan juga file-file di dalam folder sass di kosongkan karena kita tidak membutuhkannya.
lalu di dalam folder sass dibuat file bernama style.scss, sedangkan di dalam folder css di isi dengan file bernama style.css.

lalu kita buka file style.scss untuk memasukan kode scssnya.
@import "compass/css3";
.box {
@include border-radius(4px);
}
langkah yang terpenting adalah sekarang mencoba merunning compass untuk membuat hasil output cssnya. caranya adalah masukan perintah di command line yang tadi yaitu :
compass watch
dan hasil di style.css setelah di running adalah seperti berikut
/* line 3, ../sass/style.scss */
.box {
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
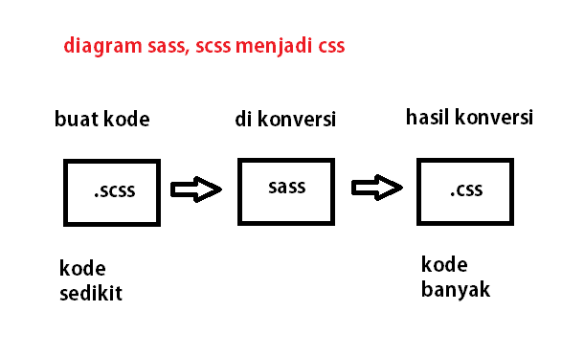
bisa kita bandingkan kode di scss dan css, kita hanya menuliskan satu baris dan hasilnya beberapa baris, ini bisa memudahkan kita dalam menulis kode css.
cukup sekian bahasannya, ngartos? kalau belum ngartos bagus … berarti anda harus belajar lagi… hatur nuhun, wassalam.